Proof of concept (PoC), prototype, minimum viable product (MVP) — what’s the difference? You’ll see these agile development concepts lumped in together on the web, but let’s get one thing straight: PoC, prototype, and MVP are not interchangeable. In fact, each one has its own part to play in the product pipeline.
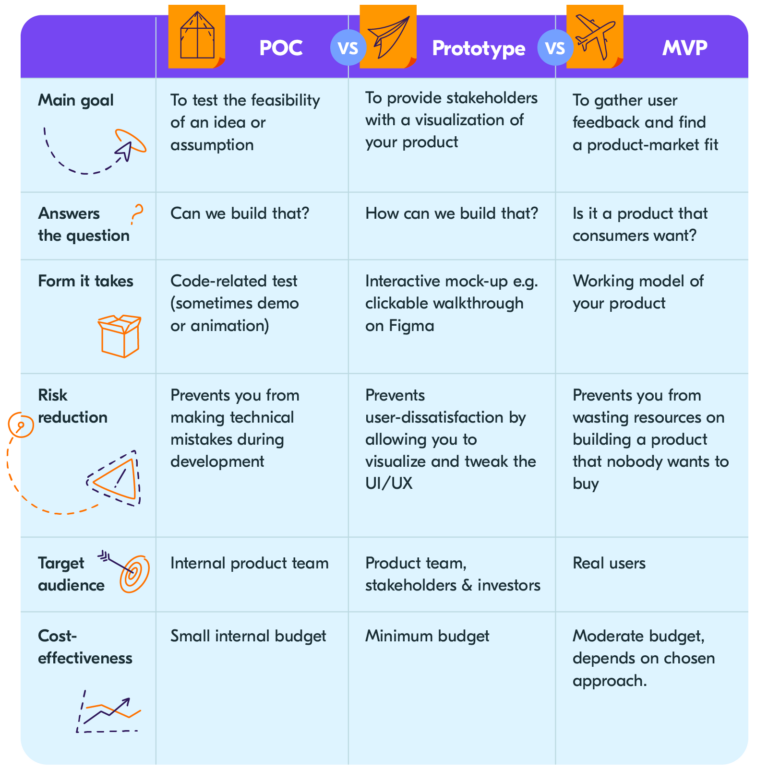
Let’s begin by outlining the key differences between these product development concepts:
PoC involves testing hypotheses related to technical aspects of your product and doesn’t typically have a UI. It answers the question ‘Can we build that?’
Prototype often takes the form of an interactive design, allowing stakeholders to visualize the overall product idea and user flow. It answers the question ‘How can we build that?’
MVP is a barebones version of your product that goes public. It is much more functional, accessible, and marketable than a prototype. It answers the question ‘Is your solution viable and are people interested in it?’

Now, after grasping the main differences between POC, prototype and MVP, let’s dive deeper into each of the concepts and understand which you need and how to apply it to your ideas.
Proof of Concept
Often confused with a prototype, proof of concept (PoC) is simply a test of an idea or assumption. It’s executed when there are doubts about whether a certain technology or technical approach is possible to add to your product.
For example, you might create a PoC to confirm if it’s possible to pull data from WhatsApp API into your product. In our experience, PoCs are mostly tech tasks — they fall under the purview of software developers, who are accustomed to creating PoCs at various points throughout the product development process.
Reasons to create a PoC
There are a few key benefits to creating a PoC, especially during the early stages of product development. At Railsware, it helps us:
Avoid technical pitfalls by testing potential solutions before implementation.
Validate technical hypotheses early in the development process.
Save time by starting small and conserving resources.
Types of PoC
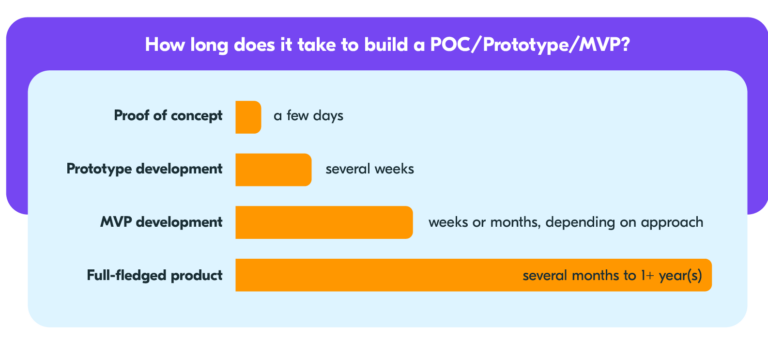
In our experience, the most routine type of PoC is proof of technology. As we mentioned, this is a short experiment carried out by developers to determine which technologies or technical approaches will work best for your product. These tests can take a few days to complete, depending on how deep or complex the task is.
It’s important to note that PoCs are not customer-focused tasks, which makes them far less tangible than prototypes. It’s rare for them to include a visual element or user interface.
Tools to build a PoC
Since they are mostly abstract, code-related tasks, there are no specific tools for building PoCs. However, PoCs can also take the form of demos or animations. In that case, you might use Figma to create a clickable proof of concept, or video-editing tools like Vimeo to create a demo.
Cost of development
The cost of creating a proof of concept can vary depending on the nature of the task, its complexity, and the type of specialist assigned to it. However, PoCs rarely require a dedicated budget; it’s typically deducted from the product team’s.
Example of a PoC – InVision feature
In 2019, Ben Nadal, co-founder and principal engineer at InVision, created a PoC for a hypothetical feature called ‘Screen Flow.’ The feature would enable InVision users to view their prototype design in a hierarchical map based on embedded hotspots.
Nadal wanted to pitch the idea to the product team, but first he needed to test whether or not the idea was feasible. So, he coded a quick demo of the feature in Github and shared it on his blog. At the end of the day, the demo wasn’t meant to represent how the feature should look or operate. It was just proof that Nadal’s feature idea was a plausible solution, at least from a technical perspective.
Prototype
A prototype is a basic mock-up of the product you want to build. More specifically, it’s an interactive design that visualizes how end-users will interact with your product.
When it comes to developing new and unique products, prototyping is the natural next step after the product discovery stage. It’s a way of giving substance to your idea. The process usually consists of designing several mock web/app screens organized in a logical flow.
Although it shares some similarities to an MVP (both seek to understand users’ needs and gather feedback), the prototype appeals to a different target audience. Early adopters are product creators and stakeholders, as opposed to real users.
Reasons to create a prototype
When we are creating prototypes, our focus is on mapping out the big picture. We don’t let ourselves get bogged down by small details, most of which won’t make it into the final design anyway. Instead, we:
Illustrate the product idea so our stakeholders can visualize the overall design and user flow, as well as demonstrate to investors how the product will work.
Gather early feedback on the effectiveness of our designs and workflows.
Identify flaws in our design prior to development, so we don’t waste resources on building the wrong thing.
Types of prototypes
Rapid (Throwaway): Rapid prototyping is the approach we take at Railsware when we want to illustrate a new product idea quickly and get feedback from stakeholders as fast as possible. As the name suggests, this approach is aimed towards creating an interactive model in the least amount of time. The ‘throwaway’ aspect refers to its short-term relevance; we might not need it for longer than a single sprint.
Evolutionary: An evolutionary prototype is one that the product team gradually works on over a period of time, adding new components or changing them as feedback comes in. It prevents the team from getting too carried away and spending too much time on the design. It’s also more permanent than the ‘throwaway’ prototype; usually, this type of prototype directly underlies the MVP.
Incremental: This is when you work on designing prototypes for several individual features/functionalities separately, with a view to merging them in the future. Since they are disconnected, there’s a risk that these components won’t form a cohesive whole (design-wise) when merged. That’s why this type of prototype may require more design resources than others.
Extreme: Extreme prototyping is typically used in web application development. It’s not a technique that we commonly use at Railsware. The prototype starts out as a page in HTML format. Then you simulate data processes using a prototype services layer. These services can later be incorporated into the final prototype.
Tools to build prototype
Figma – our go-to tool for creating everything from wireframes to high-fidelity clickable prototypes.
InVision – a decent alternative to Figma for prototyping, thanks to its advanced animation features.
Adobe XD – ideal option if you already work with other Adobe Creative Cloud products, such as Illustrator or Photoshop.
Cost of development
The average prototype is almost exclusively design-based. Since they don’t require any custom-coded software, and take fewer tools and less time to develop, prototypes are generally cheaper than MVPs.
If you choose to create a clickable prototype with a tool such as Figma, you will need to factor the subscription cost (ranging from $12 – $75 monthly, per editor), as well as the time spent on ideation and wireframing. Alternatively, you could hire a freelance designer or agency to develop it for you, which drives the costs up further.
Example of a prototype – Medical Records app
Our product team recently helped a client create a prototype for their unique app idea. The client was a startup that wanted to help people with medical conditions keep track of their medical records online.
We designed a high-fidelity prototype that included a well mapped out UX and several screens that reflected all parts of the future product. It was quite complex and we did a lot of iterations, until we had developed a solution that captured the founder’s core idea. In collaboration with the client, we later ran a series of customer development interviews to collect feedback and validate the product idea at that early stage.
Minimum Viable Product (MVP)
An MVP is a functional yet barebones version of your product. It contains only the most essential functionalities and core features needed for release to market. In contrast to the prototype — which is only seen by the product team and some external stakeholders — the MVP has real users. As such, it provides a solid ground for learning about the needs of your customers and understanding what kind of features your full-fledged solution should include. It aims to address users’ biggest pain points and give your product a foothold in the market.
Reasons to create an MVP
We’re big proponents of the MVP at Railsware — after all, the MVP was the cornerstone of some of our most successful products, such as Mailtrap and Smart Checklist for Jira. Creating an MVP lets us:
Gather feedback from real users and make meaningful iterations, so that our final product is built on validated learnings.
Test the viability of our product idea by launching it on the market and measuring how many people actually want to use it.
Attract investment by demonstrating how well the product has performed on the market, despite its minimal feature set.
Types of MVP
We can split the types of MVPs into two main categories: high-fidelity and low-fidelity.
High-fidelity MVPs
Concierge MVP: This approach sets aside the need to create complex algorithms or machine learning engines at the MVP stage. Instead, humans perform the actions that an algorithm or AI engine otherwise would. It’s an ‘at your service’ type of product, because there is zero automation and little to no independent functionality. However, it can save your team time and money.
- Zapier is a good example of a concierge MVP. Back in 2011, Zapier lacked a customer-ready UI, so it was up to co-founder Wade Foster to contact potential users, set up a Skype call, ask them what kind of integrations they wanted, and manually set those up for them. It was enough to attract thousands of customers to the product.
Single-feature: This kind of MVP is self-explanatory. It’s basically a single feature application that focuses on doing one feature really well, and attracting users with that initial promise. Single-featured MVPs usually evolve into apps with greater functionality and a larger number of features, although not at this early stage.
- Foursquare launched as a single-feature MVP back in 2009, offering just one core feature to users — the ability to ‘check-in’ to a location. Now it’s a full-fledged city guide platform, with over 55 million monthly active users.
Wizard of Oz: This type has a lot in common with the concierge MVP, in that app functionality is controlled by humans, instead of automated software. However, in the Wizard of Oz case, end-users aren’t informed of this human intervention. This approach carries more risk than the others — if something goes wrong, and users find out that it’s humans and not AI or ‘magic’ doing the job — they could lose all confidence in your solution.
- Cardmunch was a mobile app that let you digitize business card information by taking a photo of it. However, back in 2009, the Cardmunch MVP didn’t have photo-reading technology under the hood. To get around that, the company hired people from Amazon’s Mechanical Turk to manually transcribe the information into the Cardmunch database. It worked, and the company was later acquired by LinkedIn for $2.4 million.
Low-Fidelity MVPs
These types of MVPs take less time and effort to execute than high-fidelity solutions. However, they’re also pretty two-dimensional. They’re only used when you have limited development resources and you want to find out whether there is demand for your solution or not.
Demo/explainer videos (Dropbox’s MVP was famously a demo video with a runtime of under 5 minutes)
Landing pages
Creating a crowdfunding campaign on a platform like Kickstarter.
Surveys/questionnaires (explore the best approach in our ultimate guide to customer development)
Forums/communities
Blogs
Deciding which type of MVP to build can be tricky. We dive deeper into the decision-making criteria in our comprehensive guide on how to build an MVP.
Tools to build MVP
Here’s a selection of tried-and-tested tools that make building MVPs easier.
Webflow – for building impressive web applications or clean, modern websites.
Bubble – for creating responsive mobile applications using a drag-and-drop editor.
Figma – for designing the UI/UX.
Google Sheets – for building a simple, seamless backend.
Stripe – for adding payment functionality to your application.
Coupler.io – for scheduling data exports between apps and visualizing your product/user data.
Typeform – for designing attractive and engaging sign-up forms, creating an onboarding flow, or gathering user feedback.
If you’re planning on building a high-fidelity solution — and you’re not prepared to invest in a development team yet — we highly recommend learning more about the no-code MVP approach.
Cost of development
It’s a common misconception that building an MVP is a good way to build a small product for cheap. However, the goal of the MVP isn’t to provide users with a flawless application, but to find out how you can tailor the next version of your product to their needs.
So, a good rule of thumb is to spend about 30-50% of your overall budget on building your MVP, and keep the rest for after launch. This will ensure that you can afford to add new functionality or rework existing parts of your product as soon as you have validated user feedback.
Example of an MVP – Strava
Strava is a fitness app where runners and cyclists can record activities, compete with their community, and track their progress. Today, it’s valued at $1.5 billion, but at the time of its launch in 2009, Strava didn’t exactly have the hallmarks of a scalable product.
Firstly, it only catered to cyclists. Secondly, if you didn’t have a Garmin GPS device, you couldn’t access the app at all. Lastly, users had to manually upload data to their Garmin profile in order for it to appear on Strava, which was just a website back then. Despite that, Strava quickly found a product-market fit and worked hard on improving its UX and feature set over time. The company reported 95 million active users in 2022.
There are a few other approaches to MVP development to consider — some that replace it completely, and others that serve as direct follow ups. Here’s the lowdown:
Minimum Lovable Product (MLP)
While the MVP focuses on meeting users’ primary needs, the minimum lovable product (MLP) sets out to impress users. The MLP puts emphasis on creating a unique and memorable user experience, in a bid to get people emotionally invested in your solution. It’s considered a modern alternative to the decade-old MVP concept.
For example, Spotify followed up their landing page MVP with a minimum lovable product. This second version was more attractive and easier to navigate than its predecessor, and generated a lot of buzz upon its release, which is why it’s considered one of the best examples of an MLP.
Minimum Marketable Product (MMP)
Unlike the MVP, the goal of a minimum marketable product isn’t to check if your product idea is viable. It’s to understand how you can refine the product to meet user expectations. Product owners leverage the MMP approach when they need to a) reduce time to market and b) figure out which core features are fundamental to their final product’s UX.
Minimum Awesome Product (MAP)
Simply put, the MAP is an MVP with an improved UX. It’s believed that this concept will replace the MVP in the near future, since nowadays ‘minimum viability’ isn’t enough to meet the overblown expectations of consumers. The minimum awesome product is a combination of the MVP and MLP. It has basic features and functionality, but it also puts the spotlight firmly back on design. Ultimately, the MAP offers an impressive UI/UX, as well as a decent feature set, fluidity, and speed.
Can you go without creating a PoC, Prototype, and MVP?
The short answer is yes. In truth, it all depends on the scope of your product idea, the size of your team, and your business model. Here’s how we decide when to leverage each approach:
If we are unsure about the feasibility of a product idea, feature/functionality, or which technology is a good fit — we create a PoC. This approach lets us validate technical hypotheses at any point during the product development process.
If we need to test whether there is demand for the product, prior to development — we create a prototype. This approach also lets us validate hypotheses related to design or user experience.
All of our products start their lifecycles as MVPs. Ultimately, this approach lets us validate opportunity hypotheses, confirm product viability, and save money on development.

Which option is best for attracting seed funding?
Like we said, in our experience, PoCs are only good for validating technical hypotheses. It’s not worthwhile to share the evidence of those tests with external stakeholders. However, you might need a PoC in cases where your idea stretches the limits of technology, to prove to investors that your vision can be executed.
High-fidelity prototypes like Figma walkthroughs are ideal for attracting the attention of investors. They allow you to demonstrate how a unique customer experience or unusual feature/functionality works, helping investors to visualize your solution.
Finally, the MVP also carries its weight when it comes to attracting investment. It’s the right approach if you need to prove to investors that you’re capable of building the solution, acquiring early adopters, and generating demand for your product. However, this comes with a caveat. If your MVP hasn’t gained a lot of users or generated a lot of buzz by the time investors see it, they might be reluctant to get behind your solution.
Wrapping Up
Proof of concept, prototype, and minimum viable product are not interchangeable concepts. They each have a distinct role to play in the new product development process and contribute to the final product in different ways. However, they aren’t all mandatory stages — you can go without a PoC or prototype, depending on the needs and scope of your project.
So, what’s the takeaway? Idea validation is a vital part of new product development. When you build a prototype/MVP and test technical hypotheses, you reduce the risk of failure and conserve precious resources. We highly recommend incorporating these approaches into your development process, in order to save time and money in the long run.
Thanks for reading! :) This article was originally posted on Railsware's blog.